

サブブログを立ち上げたのでテーマ事に記事を分けたいけど移転すると検索からのアクセスが下がるし何かいい方法はありませんか?
はてなブログで複数運営していてテーマ事に分けたい
Webサイトをリニューアルしたから新しくURLに変えたい、無料ブログからWordPressに移行したいなど、変更前の記事を削除して変更先に移行しているだけの方はいませんか?
変更前の記事を移行するだけでは全く同じ内容でも
SEO(検索エンジン最適化)で評価され上位に表示されている記事でも変更前の記事をそのまま移行するだけでは同じ内容でも0からのスタートになるのでアクセス数が大幅に下がってしまいます。

今回は、はてなブログで変更前のURLの評価を引き継ぎなるべくアクセス数に影響が出ないように転送(リダイレクト)する方法を紹介します
変更先に転送(リダイレクト)とは
Webサイトにおけるリダイレクト (redirect)とは
ページ移転した時に変更前の(旧)URLに訪問した時に『このページは移行しました3秒後に転送します』と表示されて自動的に変更後の(新)URLに自動的に転送します。
例: 変更前の旧URL https://henkoumae.com/1234に訪問すると➔➔➔新しいURL https://henkougo.com/56789へ自動的に転送
『リニューアルしてURLを変更した』『サブブログを立ち上げてカテゴリー事に分けたい』など
一部の記事を修正(リライト)して移行して今まで以上に良い記事を書いても上位に表示されな場合があります。
その理由は、『URL』が変わった為移行前と同じコンテンツでも
Googleなどの検索エンジンからは新しい別の記事と評価されてしまい上位に表示されまでに時間が掛かります。そして今までの検索順位に戻らない可能性があります。
そして一番勿体ない事は調べたい事があり旧URLにアクセスがあった場合に
『お探しの記事は見つかりませんでした』と表示され記事を読んでもらえない事です。

いい情報がありそうな記事だったのにページが削除されてるのか他のページで調べよう
ページが削除済みの為せっかくアクセスがあってもコレでは記事を読んでもらえる事ができずアクセス数が減りブログの広告収益も減ってしまいます。
旧URLから転送(リダイレクト)する方法
ページを移行した後にアクセス数などなるべく影響が出ないように旧『URL』の評価を引き継ぎ転送(リダイレクト)設定を必要があります。

旧URLから転送(リダイレクト)する方法は2種類あり301リダイレクトと302リダイレクトのという方法があります
『301リダイレクト』
『301リダイレクト』とは、恒久的に転送する方法でページを移行した時に使用する転送処理のステータスコードです。

301リダイレクトが必要なケースは評価してもらいたいページを正しくリダイレクトする事で検索順位を落とさずにアクセス数が大幅に減少する事を抑えてくれます。
『302リダイレクト』
『302リダイレクト』とは、301リダイレクトの永久的転送ではなく一時的にページを移行する時に使用する転送処理のステータスコードです。

302リダイレクトが必要なケースはサイトのメンテナンスをする時など一時的に他のページに移行してアクセス数の減少を抑える方法です
はてなブログでは301リダイレクトが使用できない
通常はページを移行する時に301リダイレクト(永久転送)を使用しますがはてなブログでは仕様上301リダイレクトで外部転送を設定する事ができません。
はてなブログでは302リダイレクトを設定する方法

はてなブログで転送するにはJavaScriptを使い302リダイレクト(一時的)で転送します
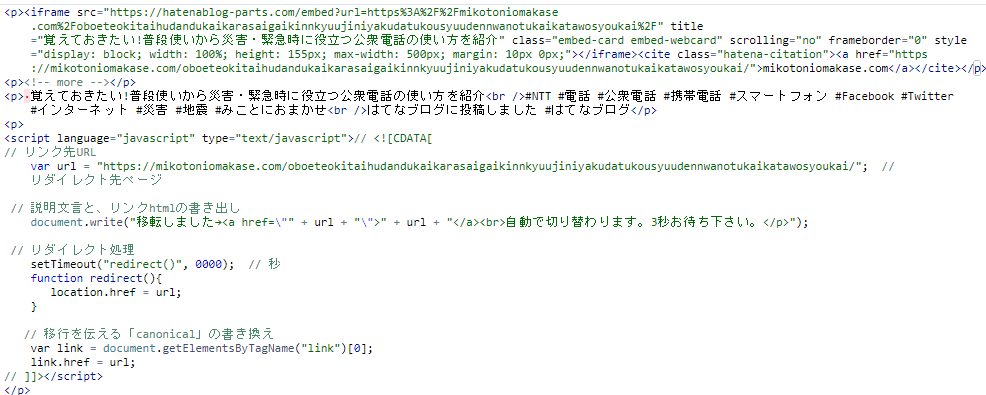
1:こちらのJavaScriptをコピーする
<script type="text/javascript" language="javascript">// <![CDATA[
// リンク先URL
var url = "https;//mikotoniomakase.com/watasigaburogusyosinsyanokoronisiritakattakotowosyoukaisono1/"; // アドレスを消して転送先のURLを貼り付ける
// 説明文言と、リンクhtmlの書き出し
document.write("移転しました→<a href=\"" + url + "\">" + url + "</a><br>自動で切り替わります。お待ち下さい。</p>");
// リダイレクト処理
setTimeout("redirect()", 50000); // 5秒後に転送する
function redirect(){
location.href = url;
}
// 移行を伝える「canonical」の書き換え
var link = document.getElementsByTagName("link")[0];
link.href = url;
// ]]></script>
</p>2:はてなブログのHTML編集に貼り付ける

こちらのJavaScriptのコードをコピーしてはてなブログのHTML編集に貼り付けて青色部分のURLを転送後のURLに書き換えます。
“https;//mikotoniomakase.com/watasigaburogusyosinsyanokoronisiritakattakotowosyoukaisono1/”転送後のURLを貼り付ける
こちらのページのように新しいページに自動的に転送(リダイレクト)します。
はてなブログで302リダイレクト設定をする時に注意する事
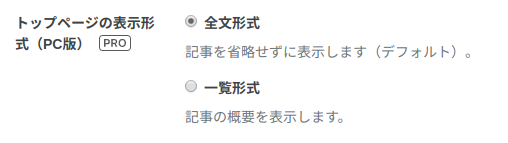
JavaScriptで転送設定する時に注意しないといけない事ははてなブログのトップページの表示形式設定で『全文形式』を設定している場合は

トップページに訪問すると強制的に転送してしまいます。
トップページを表示した時に強制的に転送しないように設定するためには記事の編集画面で『続きを読む』の設定をした後にJavaScriptを貼り付けると強制的に転送される事はありません。

はてなブログで転送リダイレクトする方法まとめ
複数のブログを運営していて記事のテーマ事に分けたい、リニューアルしてURLを変更したいなど
そのままページを移行するだけでは全く同じ内容で検索順位で上位に表示されていてもGoogleからは新しい記事と認識されてしまい検索順位が戻るのに時間が掛かる(戻らない可能性もある)

ページを移行する時はアクセス数や広告収益に影響が出ないように正しく転送(リダイレクト)の設定をする必要があるのではてなブログでページを移行したい場合はお試し下さい



急にコメント失礼します。。
こちらの方法で、はてなブログの記事から他のサイトのURLにリダイレクトする設定はできるのでしょうか。具体的には、はてなブログで書いていたが、新しい自分のブログサイトができたので、そちらにリダイレクトをさせてたいです。
お忙しい中恐れ入りますが、教えていただけますと幸いです。。。
私もはてなブログからWordPressに
リダイレクトしているので可能ですよ。
参考ページ:
https://mikotomikaka.hatenablog.com/
はてなブログのページから数秒後に別ページに
移行するようにしています。
ありがとうございます。とても参考になりました